completeGithub: false
completeReflection: false
completeHypothesis: false
prehistoryDone: false
manynetsDone: false
firstnetDone: false
mySkill: 1
config.header.left: "HIST1900C Winter 2023 Carleton University Dr. Graham."
config.header.right: "Experiences: {mySkill}"
--
# HIST1900C
## The History of the Internet
You approach the door of PA 406 with some trepidation. You've never encountered a class like this before. <i> It's supposed to be about the history of the internet, but a look at the syllabus suggests there's a lot more going on? Weird</i>
You go to knock, but you see the door is half open already. Inside, a cluttered office, a wingback chair, and lots of <i>stuff</i> on the shelves and the floor.
'Hey, come on in' says the balding man at the standing desk...
---
### What _is_ this?
+ <b>When you see bulletted text in the narrative some of which is underlined, clicking on that text will change the sentence, to enable you to better describe YOUR perspective. Click until you find a sentence that is true for you. These sentences are always marked with bullet points.</b>
Elsewhere in the narrative, the link behind underlined text will take you to an altogether new passage of text. Green links will open a new window going to a website to provide you with more context
When you get to the end, copy and paste everything into a new email; send it to shawn.graham@carleton.ca. Do this by January 11th, please.
<blockquote>
<i><b>NB</b> This experience is made with <a href="https://twinery.org" target="_blank" style="color: green;">Twine</a> and it saves its state - your answers - in your browser. I don't see these responses. The story will use these answers, plus how you react to subsequent prompts, to put together a gently-customized experience that </i>should<i> help you get set up to make the most out of this course. Remember, anything underlined in red either takes you to a new passage or changes the text in meaningful ways. Roll with it.</i>
</blockquote>
___
..."C'mon, c'mon in!" he says. You [[take a deep breath...|personalSurvey]][if passage.visits == 2]
"Ah, you're back!"
"Hey, c'mon in, don't worry, I'm just fighting with the machine again. I've had to confess on Mastodon that I'm not sure how to do something, and people are sending me suggestions. It'll work. Eventually."
He gestures towards the big blue chair, and you sit down.
[if passage.visits == 1]
...and step inside, a bit hesitant. You can see the prof better now, a mildly balding man, standing at his desk, clearly frustrated by whatever the computer is *not* doing.
He gestures towards the big blue chair, and you sit down.
"So... you're about to start HIST1900C, eh? Good choice, good choice! You're here for the tutorial level, eh? Good, good... the point of the tutorial level is to give you some of the basic background digital literacy you'll need to be successful in this course. To do the history of something digital requires some of the tools of digital history, as it were."
[continue]
<b>"Yeah... Um,</b>
+ "My experience with digital technologies has {cycling link for: 'experiencePrompt', choices: ['been limited to', 'sometimes involved a bit more than', 'gone far beyond']} writing essays.
+ I am {cycling link for: 'attitudePrompt', choices: ['ok with', 'made nervous by', 'terrified by']} the thought of admitting to a prof or my peers that something hasn't worked, that I might not know how to do something.
+ I have {cycling link for: 'guiPrompt', choices: ['never', 'sometimes', 'frequently']} used menu based or GUI point-and-click software to make creative digital things.
+ I would say that I am {cycling link for: 'skillPrompt', choices: ['not often', 'sometimes', 'frequently']} able to pick up new technologies easily.
+ I have {cycling link for: 'commandPrompt', choices: ['never', 'sometimes', 'frequently']} used the command prompt.
+ I have {cycling link for: 'dataPrompt', choices: ['never', 'sometimes', 'often']} used APIs to obtain historical data.
+ So, to sum it up, I am {cycling link for: 'outlookPrompt', choices: ['excited but nervous', 'quietly terrified', 'ready for anything']} I guess!"
He nods. "[[Good, good! Let's give you a sense of what you're in for|make a note]]!"
[if passage.visits == 1]
"I'm glad you shared that with me. We're going to have some fun here. You've looked at the course website, eh?
First thing we're going to do is get a big ticket overview of the logic of how the course is organized, and then I'm going to ask you to do one or two things.
There's three broad pieces- [[a module on the prehistory of the internet|prehistory]], a consideration of what '[[the 'first internet'|firstnet]]' was and how it sets the stage for what happens after WWII,, and then we'll finish up by looking at [[the post war period, when many networks finally coalesce into this thing the 'internet'.|manynets]] Big ticket idea is that the 'internet' exists in the physical and social world, so we're not going too deep into the actual mathematics of how it all works. More of a 'why' it all works, why it happened, that sort of thing. Where do you want to start?"
[if passage.visits == 2 && manynetsDone == true && prehistoryDone == false]
What else.. [[there's a module on the prehistory of the internet|prehistory]], and a consideration of what '[[the 'first internet'|firstnet]]' means for historians.
[if passage.visits == 2 && firstnetDone == true && prehistoryDone == false]
There's.. [[a module on the prehistory of the internet|prehistory]], and we'll factor in what happens when [[all these different networks|manynets]] start to merge.
[if passage.visits == 2 && prehistoryDone == true && manynetsDone == false]
Um.. Let's talk about '[[the 'first internet'|firstnet]]', or what happens when [[interconnections cross a certain threshold|manynets]]. Hmm, yeah, there'll probably be some network analysis somewhere too.
[if passage.visits == 3 && firstnetDone == true && manynetsDone == true]
Right, I think that leaves [[the prehistory of the internet|prehistory]] to discuss.
[if passage.visits == 3 && firstnetDone == true && prehistoryDone == true]
I think that leaves [[the eventual emergence of this one idea, 'the internet'|manynets]] for us to discuss.
[if passage.visits == 3 && manynetsDone == true && prehistoryDone == true]
It's important that we understand how previous communications technologies, like [[the 'first internet'|firstnet]] came about and influenced - ha, path dependence - what comes after.
[if passage.visits == 4]
<i>"Excellent, ok, let's get cracking on setting up your [[github]] accounts. You'll need these in order to submit work for this course."</i>
[if passage.visits == 5]
<i>"Hmm... what else. Ah, right, let's talk about [[assessment]]."</i>
[if passage.visits == 6]
<i>"Oh, yes, there's a lot of material I want you to read and digest as you come to class in a given week. No reason to do that on your own - digital history is a team sport! - so let's get [[hypothesis]] working for you."</i>
[if passage.visits == 7]
Alright! I think that's everything. Oh, now that you've seen something of the logic of this class, and you've gotten some of the moving pieces sorted out, maybe you could tell me something about [[what you hope to get out of this course]]? "</i>
prehistoryDone: true
--
"I trained as an archaeologist. Put a lot of effort into trying to understand how we can deduce or imagine past societies from the most meagre of clues. If I were teaching Archaeology 101, I'd be saying things about how archaeology is like being a detective, or a code breaker. Well, we're totally going to be thinking about codes, oh yeah. Not necessarily _coding_, but maybe _encoding_. With the history of the internet, in order to pump information through electrical/mechanical systems, we have to think about what 'information' actually is, and how it gets transfromed, how it gets reproduced, that sort of thing. Codes, cyphers, transmission systems, reproduction systems."
"One of the first things we'll do is look at an earlier 'information revolution'. Did you know we have a <a href="https://library.carleton.ca/building/book-arts-lab" target=_blank style="color: green;"> Book Arts Lab</a> here? It's on the main floor in the library. We'll be having a session in there to look at the physical process of book making, that sort of thing. Electrical impulses in our heads combine to move our fingers to put symbols in a machine that pushes them through ink onto paper, paper that we learned how to make by smashing reeds together, symbols we learned how to make speak inside our own heads _just by looking at them!_"
"It's all really weird and quite wonderful, if you really think about it."
> [[You click through, glance quickly at the site, bookmarking it to explore later, and nod. "Ok, yeah, I can see that."|choicesHub]] firstnetDone: true
--
"Y'know, when I was a kid, we had a party line in my house. A telephone line that served multiple different households? Very common thing in rural areas. Friend of mine didn't even get a telephone landline in his house until he was in Grade 9! Anyway, the phone would ring. If it was three short rings, that was my house. If it was one long one short, that was for my neighbours. Two short, one long, the neighbours further down the road. Wasn't very private - you could _totally_ pick up the phone after a moment and listen in on someone else's conversation."
_Your eyes glaze over a bit; with a start, you come back to yourself as you sense him winding down._
"Anyway, when dial-up internet finally became a thing, it followed the pattern of all those telephone lines. Before telephone, communities were connected by telegraph. Where did the telegraph lines go? Along the railroads. Where did the transatlantic telegraph cables go? Across the same shipping lines. Where did the transatlantic phone lines go? Same place. Ditto fibre optics. And in rural areas, where people wanted party telephone lines, way back when, and there was no telephone company to build them? They wired up the page-wire fences that divided the land. And where were those land divisions? Where the surveyors followed the dictates of colonial governments..."
"Point is, the internet didn't just emerge out of nothing, and earlier patterns tell us something important."
He pushes a book into your hands.
"MacDougall's book is a great exploration of the history of the telephone, we've got it online <a href="https://ocul-crl.primo.exlibrisgroup.com/permalink/01OCUL_CRL/hgdufh/alma991001157059705153" target=_blank style="color: green;"> here</a>".
He stops, cleans his glasses, and continues.
"Anyway. My philosophy for putting on classes is, why not put on a class for something you want to find out, right? I like to understand how things emerge from other things, like traffic jams from individual cars tailgating each other, or social phenoma from individual choices. So that's why we're going to explore all this. What about you? If I said 'the first internet', what would _you_ want to know about that?
{text input for: 'firstnet-association'}
[['Hmm. Interesting. Interesting!|choicesHub]] manynetsDone: true
--
"Someone else might've begun the course with World War II and the emergence of the digital computer, the military-industrial complex, all that sort of thing. And we'll get to that, eventually. But we're also going to consider the many _national_ traditions that were all aimed at fundamentally the same thing - management of a scarce resource. We're going to see how things like <a href="https://programmedinequality.com/" target=_blank style="color: green;"> the classism and misogyny of the British Establishment largely killed the British computing industry</a>. We'll look at Minitel in France. Timesharing. Bulletin Board Services. Usenet. Telnet. Gopher. Oh, we'll explore a wide variety of things."
"We're going to do a bit of formal network analysis, as a technique for understanding structure and emergence on networks. Indeed, that's what underpins how assessment works in this class, too. I'll be getting you to implement your own version of Vannevar Bush's famous <a href="https://www.theatlantic.com/magazine/archive/1945/07/as-we-may-think/303881/" target=_blank style="color: green;">'memex'</a> as we go through the course. We'll be replicating, in our notes, how computing nodes began to interlink with other nodes (your 'nodes' will be your own ideas, thoughts) and from this, structures and possibilities undreamt-of emerged.
[["Oh", you say.|choicesHub]] completeGithub: true
--
Note:
[typewriter 25]
Github is a code sharing website often used by digital historians. ‘Git’ is a program that takes snapshots of the current state of a folder, and stores them in sequence, allowing you to revert your changes to an earlier state. It also allows you to create branches, or duplicates of your folder, so you can experiment. If you like the results of your work, you can merge that branch back into your original.
[if mySkill <= 4]
"It sounds to me like you're a little bit anxious about all of this. That's ok. We'll take our time." He turned to his computer, and fired up the browser.
[["A bit, I guess", you say|githbub-2-gentle]]
[if mySkill > 4]
"Sounds to me, from what you've said, that you've got a bit of experience with doing this sort of thing. Github is where a lot of digital history code and data is shared; there are other such repositories. It allows for version control, and it allows someone else to copy or contribute to your code"
[["Right, gotcha. You want me to set that up then?|github-2-complex]]
Dr. Graham peers at you over his glasses. "Now..You said that you are {attitudePrompt} the thought of admitting to a prof or my peers that something hasn’t worked, that you might not know how to do something."
+ "That's right. It feels {cycling link for: 'feeling', choices: ['a bit weird', '...different...', 'maybe exciting?']} to do that."
He nods.
"The idea is that if I get you habituated to asking for help, or freely helping others, or examining in your own writing what has worked and what hasn't, you'll move into that zone where **real** learning happens."
"Some people call it <a href="https://en.wikipedia.org/wiki/Flow_(psychology)" target=_blank style="color: green;">flow</a>."
"Anyway, you're going to be making a lot of notes in this class, and certain of these notes you're going to share with me and the TAs. You'll be using a piece of software called 'Obsidian' to do that (don't worry, it's free, and I'll explain more in a moment).
_Ugh_ you think _another damned piece of software to install._
As if reading your thoughts, he says,
"Yes, yes it is, but this will make a huge difference to your success as a student or a human being who thinks about things, going forward. Trust me. Anyway, before we get to that, I want to walk you through how to make and deposit a text file in your github repo. So let's [[give it a try|reflection-demo]].""I find that annotating what I read is really hard to do. But when I _do_ do it, I retain and understand more. And reading stuff that's already digital? I find it hard to keep my attention going. So I use <a href="https://hypothes.is"> target=_blank style="color: green;">Hypothesis</a>. It allows us to have a kind of distributed reading group. Go to Hypothesis now and sign up for an account. Then, <a href="https://hypothes.is/groups/zoGoMwZk/hist1900c-w2023" target=_blank style="color: green;">join this reading group</a>."
"Now, when you're reading pdfs or webpages, most of the time, Hypothesis can add a reading layer on top of that. **Make sure you always post to our reading group, HIST1900C, and NOT the public group!** When someone else has annotated the page via the reading group, you can see what they have highlighted or annotated. This helps focus your attention. You can respond to their comment, make a new one, or just highlight things. <a href="https://web.hypothes.is/quick-start-guide-for-students/" target=_blank style="color: green;">To get the most out of it</a>, it helps to have a kind of rubric. Maybe use the 3ws - Weird, Wonderful, or Worrying - but there are other strategies. <a href="https://www.youtube.com/watch?v=MjSpol-oPm4" target=_blank style="color: green;">Here's a quick video to orient you.</a>"
"So... what's your hypothesis username?"
{text input for: 'hypothesisUsername'}
>[["Ok. What's next?", you say.|choicesHub]] "Y'know" he murmurs, "I've never liked the idea of 'syllabus-as-a-contract'. If you notice, on the website for the course, I have a brief paragraph about that. You might take a look at it, and if you agree, add 'I agree to the contract!' as an annotation in our class reading group."
[if mySkill > 4]
"You have indicated that you are quietly confident about the work you're about to do. Excellent - I am going to expect you to take a bit of a leadership role, and help others when you can. **Digital history is a team sport!**" he laughed.
[if mySkill <= 4]
"You've indicated to me that you're maybe a bit hesitant about this whole digital-history thing, that while you might feel ok in some areas, you're a bit nervous in others. That's ok. Digital history is a team sport, and I expect you to be ok with saying when you need help, when things aren't coming together."
He continued. "I absolutely DO NOT WANT you to go this alone. No heroic lone scholars! I just ask that you acknowledge any help you recieve - or give - along the way. Now.... ".
He hands you a sheet of paper. <b><i>"Copy that to an email. Send it to me, ok? See you in class. My email is shawn.graham@carleton.ca"</i></b>
---
_Paste the following into an email and send to shawn.graham@carleton.ca._
## Tutorial Results:
[if mySkill <= 4]
<i>I am a bit hesitant about all this</i>
[if mySkill > 4]
<i>I think I'll be ok with all of this</i>
[continue]
If I had to select some keywords to describe my aim for this course, they would be: {myAim}.
My github username is {githubUsername}.
The URL to the practice github document I made is {reflectionURL}.
On Hypothesis, my username is {hypothesisUsername}.
I would like {cycling link for: 'finalPrompt', choices: ['to meet with you in person', 'a bit more clarification about some things via email', 'some help in configuring my computer']} please.
---
[["Now. Don't forget to email me that material - shawn.graham@carleton.ca. One last thing", he says...|The End]] mySkill (guiPrompt == 'sometimes'): mySkill + 1
mySkill (guiPrompt == 'frequently'): mySkill + 2
mySkill (skillPrompt == 'sometimes'): mySkill + 1
mySkill (skillPrompt == 'frequently'): mySkill + 2
mySkill (commandPrompt == 'sometimes'): mySkill + 1
mySkill (commandPrompt == 'frequently'): mySkill + 2
mySkill (dataPrompt == 'sometimes'): mySkill + 1
mySkill (dataPrompt == 'often'): mySkill + 2
mySkill (experiencePrompt == 'been limited to'): mySkill - 1
--
"Oh, wait, let me make a note of what you just said... [[alright|choicesHub]]."
You take a moment to think. When has anyone ever asked you that?
"It's ok - just gimme a few words, word-association style."
You say... {text input for: 'myAim'}
He nods, and then his printer starts spitting out text. He looks down at it, nods again, and hands it to you [[before you go|results]].You're done. You can close this tab. ;)
### Colophon
If you want to know how I built this - it uses <a href="https://twinery.org" target=_blank style="color: green;">Twine</a> and the <a href="https://klembot.github.io/chapbook/guide/index.html" target=_blank style="color: green;">Chapbook story format</a>. If you go back to the course website you can right-click on the link to this tutorial and 'save link as' to download the tutorial. Then, on the Twine editor (which you can use from the Twinery website), you can import it to see the underlying code.
You might find the way this tutorial experience uses simple variables and counters useful for creating your own experiences - but remember, story format matters. What works with one Twine format doesn't necessarily work with another.
- Dr. GrahammySkill: mySkill + 1
--

"First thing's First. Open this link here in a new window (right-click, select open new link in a new tab."
<a href="https://github.com" target=_blank style="color: green;">Github.com</a>
"Start by putting your Carleton email into that white box, and then follow all the prompts. You'll have to do a verification email thing (where they send you an email, you click on a link etc). Choose a username that is sensible. **It can be a pseudonym** - it doesn't have to have any obvious connection with your real name.
**Skip any request for account personalization - you don't need to give them any of that information** - look for a button that says 'skip your account's personalization'. If you _do_ end up in the 'give them information' questions, tell them you are working _solo_.
Eventually you'll end up at a page that looks like this:

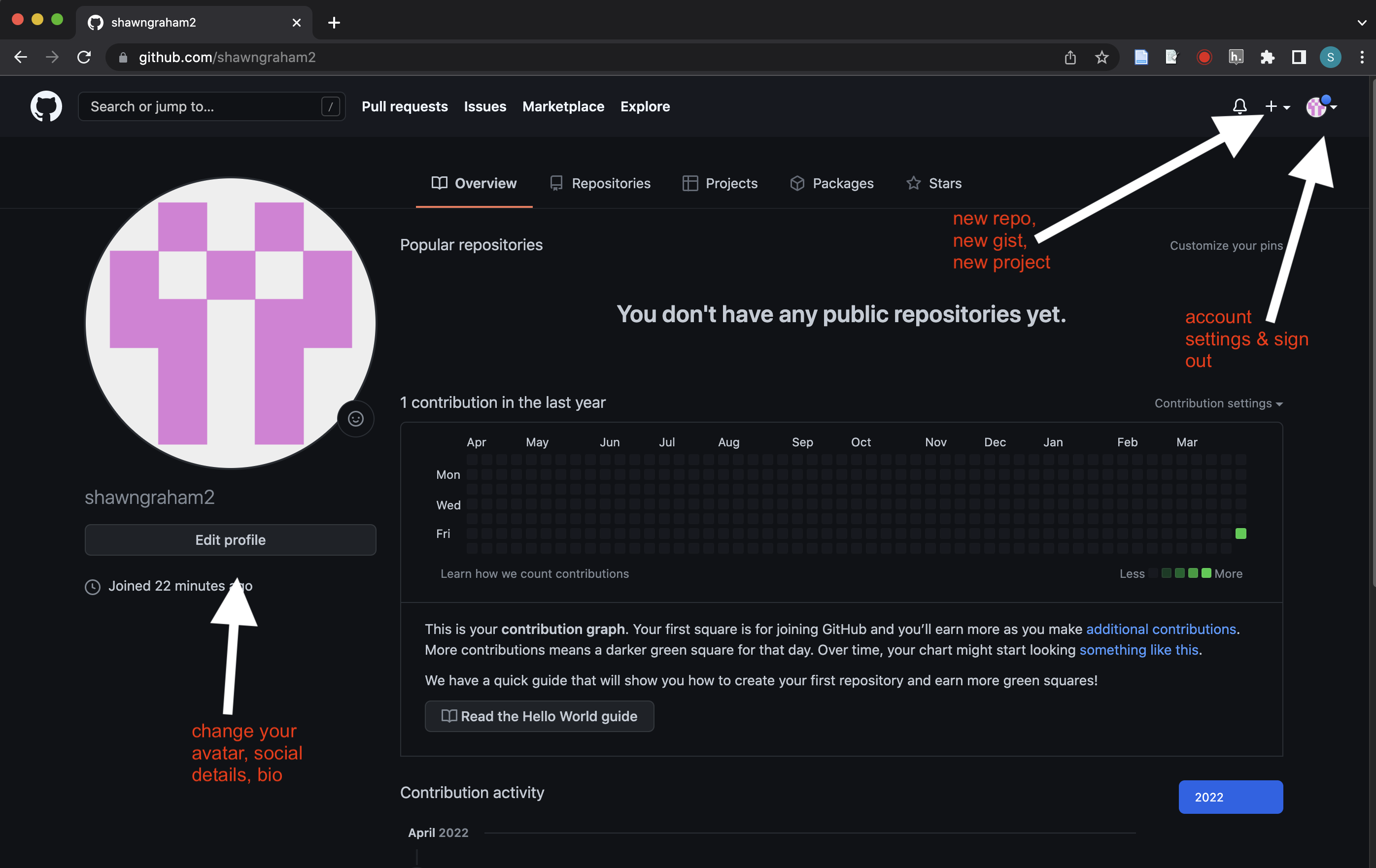
Your user page is at github.com/the-name-you-chose and your it will look like this:

Done all that? Great - give me your githubusername, the full URL please:"
{text input for: 'githubUsername'}
You paste it in [[and say "ok, what's next?"|github-3-gentle]]mySkill: mySkill + 3
--
"I need you to go to <a href="https://github.com" target=_blank style="color: green;"> Github.com </a> and set up a new repo for this course. Ever done that before? Pretty straightforward if you follow the prompts and read closely."
"Choose a sensible username. Doesn't have to be your real name, or even anything closely associated. I'd suggest you call your repo something like 'hist3812-materials'. We'll be using this repo _a lot_ over the course of the term."
"Add me as a collaborator; my username is `shawngraham` and my avatar is a yellow minion."
"If you run into difficulties, <a href="https://craftingdh.netlify.app/tutorials/github/" target=_blank style="color: green;">this page from my other course website will sort you out</a>.
You set down to work. Dr. Graham interrupts from time to time to ask:
"Done all that? Great - give me your githubusername, the full URL please:"
{text input for: 'githubUsername'}
After a few more moments, [[you're all sorted out|choicesHub]].mySkill: mySkill + 1
--
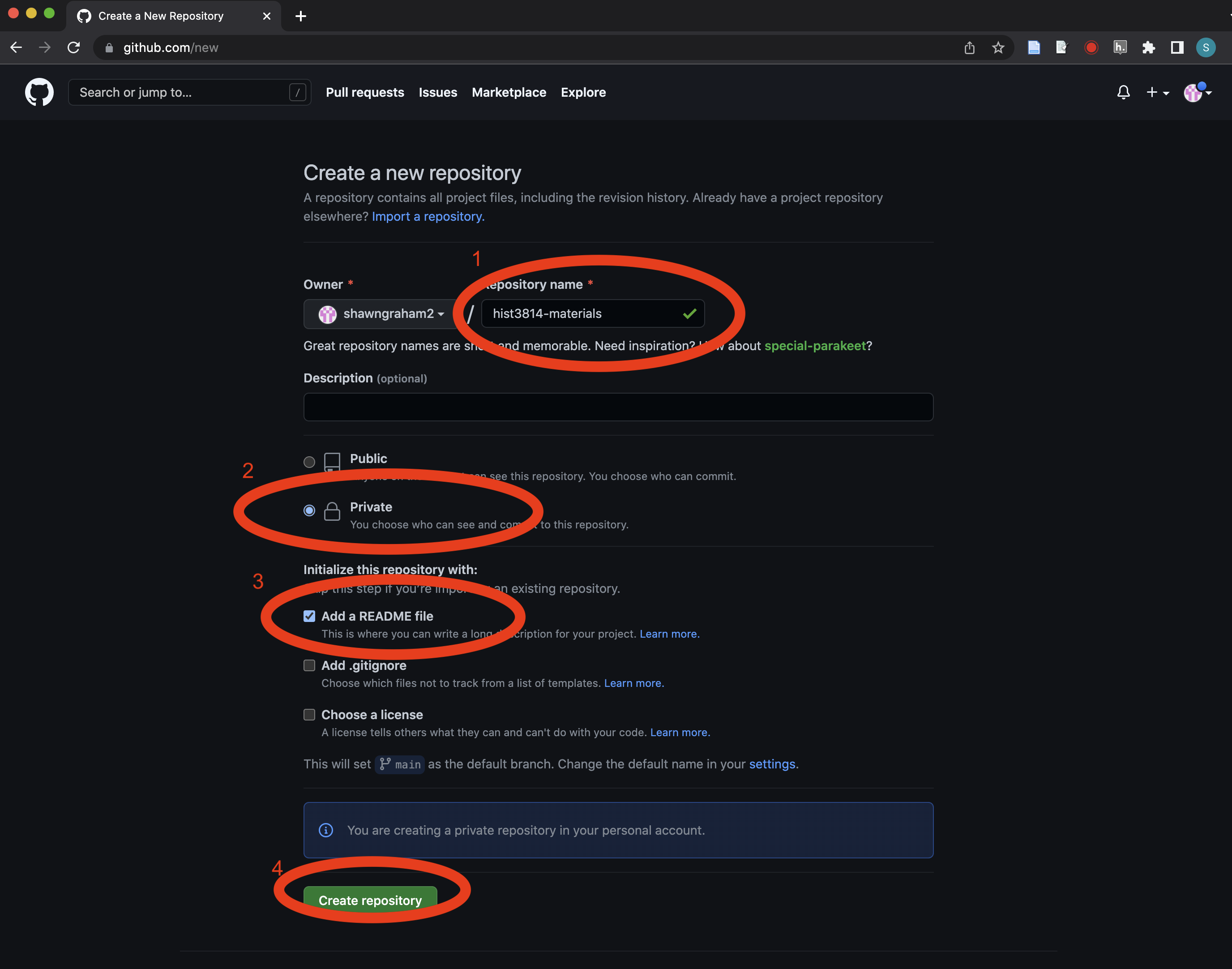
"Right - if you're on the main github.com page, click that green 'create new repository' button. I can't see your screen. Are you on that? If you're on your user page, click the + button and select ‘new repo’. We're going to make a 'repository' - or folder - to store your course materials in. It'll be empty for now, but we'll fill it up later.
Give your new repo a reasonable name, something like 'hist3812-materials' would be fine; tick the ‘private’ box; tick the ‘initialize with a readme’ box, and hit the green create button:

[[You say "Gotcha... ok, done."|github-4-gentle]]mySkill: mySkill + 1
--
"One last thing" he says, "you need to add me as a collaborator, or else I won't be able to see your work."
"What if I made it public? Would anyone be able to see it?" you say.
"Yes- but I think it's best if you kept everything private for now. There might be times later in the course where you'll make a new repo, and it'll be public, but don't worry about that now. So... here's what you need to know:"
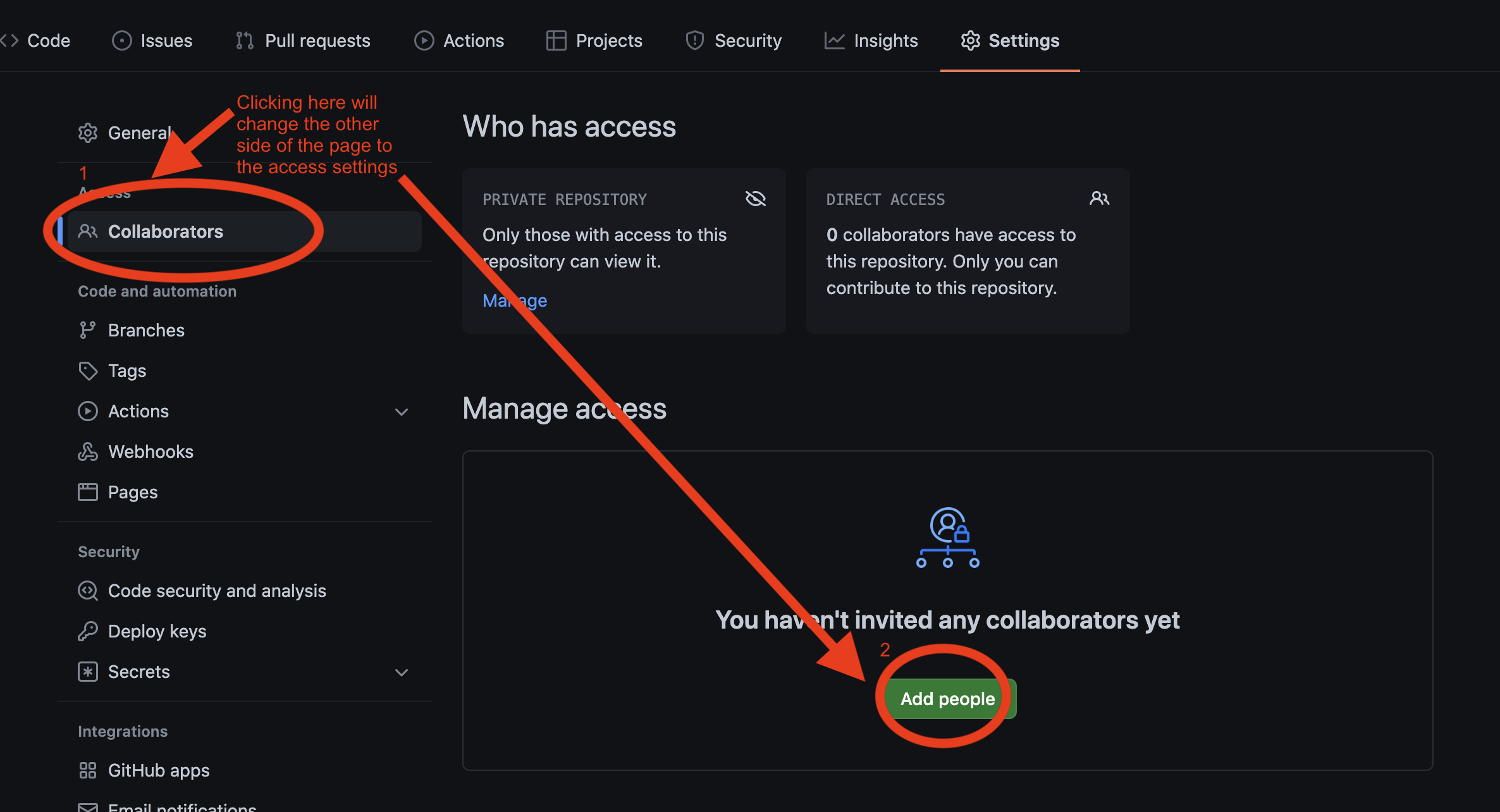
He turns his screen so you can see it. "Hit the **settings** icon, the cogwheel thing, and then choose the collaborators page."

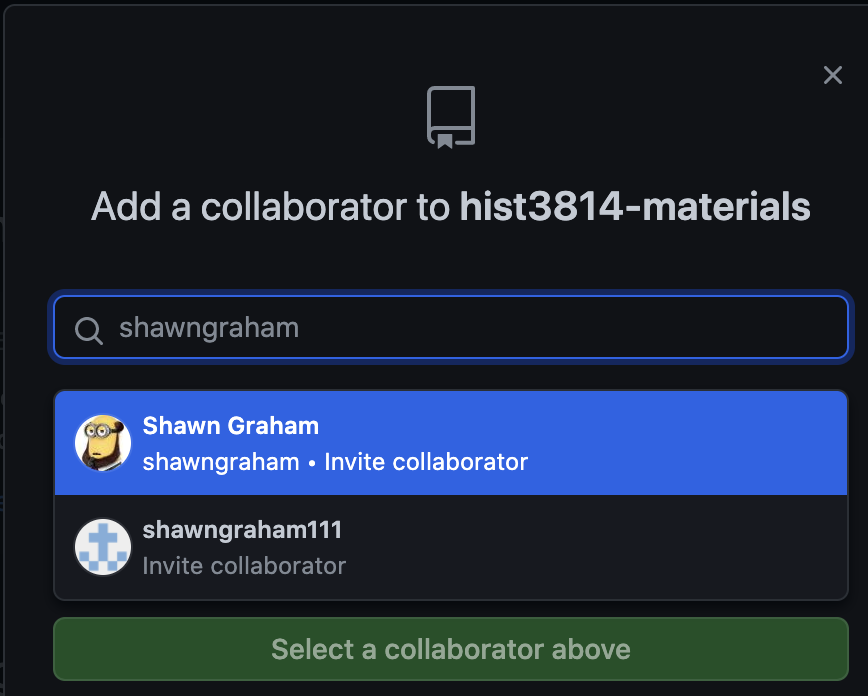
"...and add me:"

"You don't look much like a Minion", you say.
"Yes, but I'm nearly as bald as one."
>[[You try not to smile.|choicesHub]]
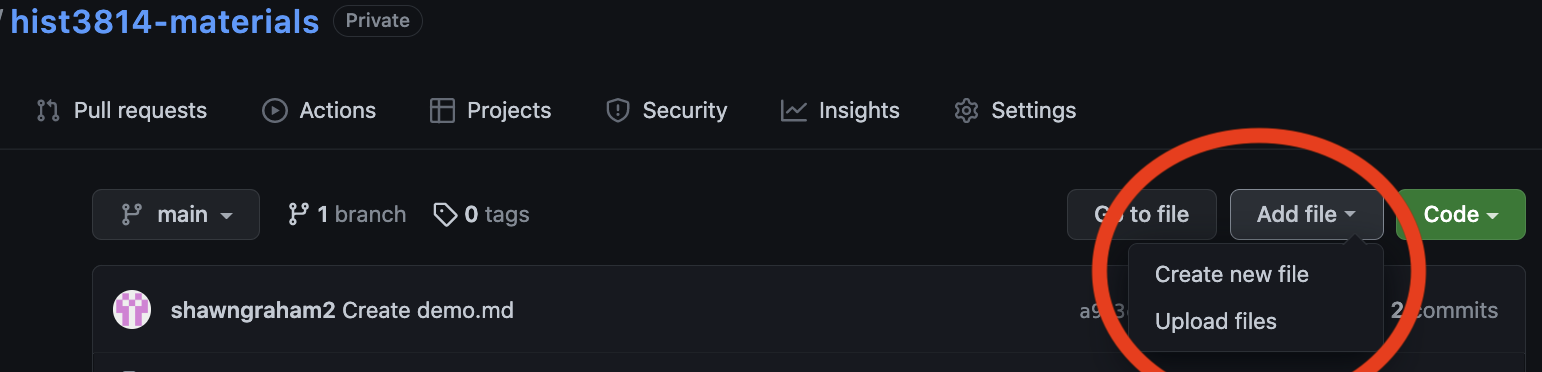
"I want you to go over to your github repo, and make a new file there:"

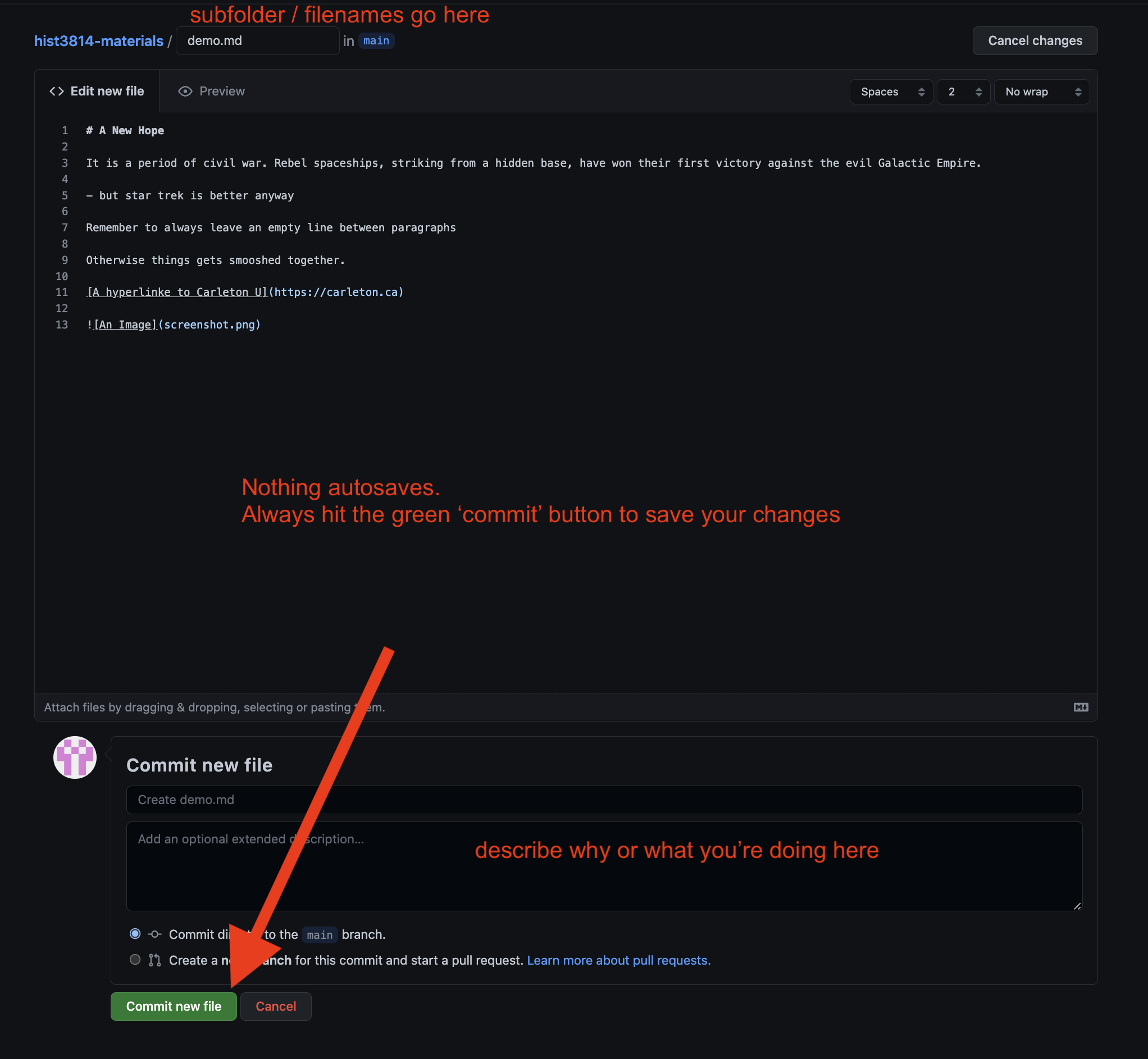
"The new file screen will open and the cursor will be blinking in the box where you write the filename. **When you make a new markdown text file remember to always use .md as the file extension in the name**."

Now, in that new file, I want you to use <a href="https://guides.github.com/features/mastering-markdown/" target=_blank style="color: green;">Markdown conventions</a> to indicate things like headers, bullets, links, and so on. In Markdown, **you also have to leave an empty line between paragraphs**. If you don't, it makes it _really_ hard to read.
[["Ok", you say, "but what do I _put_ in this file?"|reflection-demo2]]
"Good question. We'll talk more about this in class, but I want you to make a useful note. A good note can tie what you've read to what you've thought. It cites the relevant literature (use harvard author:date) and tries to answer the question, 'why does this matter?' So, in that new file you've just made, give me three lines about 'Why does this tutorial level matter?'. Draw on the course website (make links to the relevant pages) or any of the literature I've given you so far.
"Don't spend too much time on it: the point is just to get you used to the mechanics of making a new file in Github. <a href="https://craftingdh.netlify.app/tutorials/github/#making-a-new-text-file-andor-a-folder-on-github" target=_blank style="color: green;">Here's a webpage from my other class that will remind you of all the steps if you need it.</a>"
"Now, once you've made that file and hit the green commit button, give me the URL to it here:
{text input for: 'reflectionURL'}
"When it comes time to submit your work, there's a google form on the course website that you can find either on the Schedule or the Assessment pages; in that form you'll give me the relevant URLs from your Github repos, as appropriate."
"[[Ok, lemme tell you about Obsidian for a moment|obsidian]]."
"I want you to download the free software <a href="https://obsidian.md/" target=_blank style="color: green;"> Obsidian</a>. Obsidian is an editor for making plain-text notes that can be formatted using the markdown conventions we just talked about. It keeps all of your notes in a folder on your computer it calls a 'vault'. Because these notes are not in a database, you can open them in any other program now, and into the future, as you wish - you don't have to use Obsidian. Where Obsidian excels is how it allows you to make and find interconnections between your notes. I call this 'gardening'. I make a bunch of notes, and then I use Obsidian to find and make the connections between them - if you start typing `[[` square brackets, it will try to autocomplete with the title of a note as you go. These are called wikilinks, and yes, Obsidian basically gives you the ability to make a personal wiki for all your research and thinking.
There are a *lot* of plugins available for Obsidian - for free - that extend its capabilities, but this is all you need for now. (Although, I have some more guidance from another <a href="https://hist3812.netlify.app/syllabus/obsidian-extra/" target=_blank style="color: green;"> course of mine for setting up some extended functionality you might want to look at someday</a>.
Then, when it's time to check-in your notes with me for the purposes of formative assessment (ie, to help you get better at things), there's information on the course website for how to do that. **So explore the course website!!**
>[["So that's that. I think we're done this bit now|choicesHub]]