Updating Your Devlogs
for the January 13th meeting
Why?
Keeping track of what you’re working on, the code you’re trying, the task you’re facing, the things you read to help you (like tutorials), the videos you might watch… This is all part of the process. Doing this kind of digital work can be exhausting. You need to give yourself breaks, and permission to walk away from the machine. Seriously - if something doesn’t come after 30 minutes, it’s not going to come after an hour. Save your notes, then go do something else. Come back refreshed.
How?
We’re just going to add text files with the .md file extension in our academic-kickstart repository in the content/post folder.
What to do
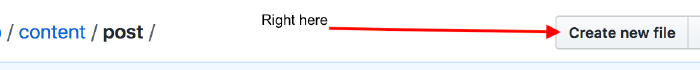
- Sign into Github, and go to your academic-kickstart repository. Click on the ‘content’ folder, then the ‘post’ folder.
- Create a new file:

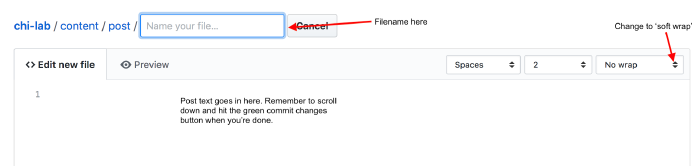
- Name your file. It will make your life easier if you observe the following convention in your file names:
YYYY-MM-DD-title-without-spaces.md. Never ever ever use spaces in a filename.

- Add the appropriate metadata. Remember, your username here is
admin. Format the metadata like so, including the---to start and end the metadata block:
---
date: 2018-08-31
title: Devlog 1 - Getting Started
summary: Narrowing my scope and choosing my stories
# optional header image (relative to 'static/img/' folder).
header:
caption: ""
image: ""
tags:
- devlog
- archaeology
- news
- cultural-heritage-informatics
---
# An Idea
It occurred to me ...
There is more metadata available (the full academic-kickstart manual is available here) but that should be enough to get you started. Notice that in the metadata block, the # symbol shows a comment, which the computer ignores, but below that, the # indicates a top-level header or title that the computer will render in larger font and bold. Use the same date as in your filename. If you want to have an image used as part of your header, put its name (eg, header-image.png) between the quotation marks at image: in the metadata, and then (once you’ve finished writing and committing your post) drag and drop the image into the folder at academic-kickstart/static/img. You don’t have to use tags, but if you do, make sure that they are laid out the same way as above, and that they capture the ideas in your post.
The actual text of your devlog uses markdown conventions (a handy guide right here). Quick hint: link out to things you read by making a link like this:
[display text](http://url-of-interest).
You can even link to individual Hypothesis annotations, by the way.
